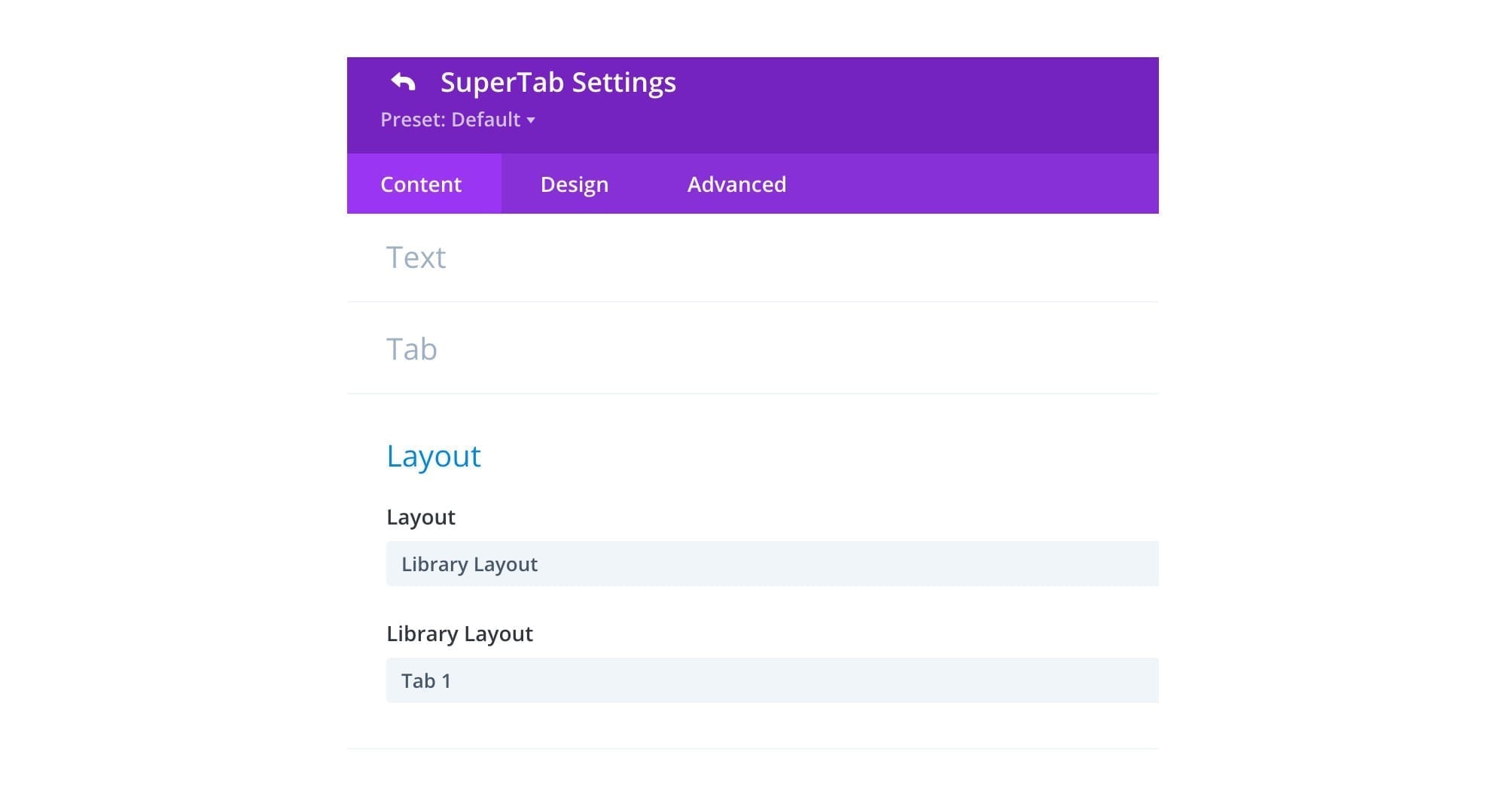
Use Library Layouts For Your Content!
Use this option to display a restaurant menu…
Or use this option to display a dynamic pricing table…
Choose from Multiple Tab Styles
Add animations, icons, your own layouts and more to make your tabs super!
Left Vertical Tabs
Right Vertical Tabs
Top Tabs
Bottom Tabs
Super Animations
More animations coming soon!
Or Use One Of Our Premade Layouts
Pre-formatted Elements with no need to load a library item
More layouts coming!

Add Some Icons!
Font Awesome support coming soon.
Want to change the icon placement? No problem! Move them to the top, bottom, left, or right!
Vivamus viverra neque purus, sit amet lobortis sapien varius et. Integer rhoncus dolor ex, at cursus purus maximus non. Nullam blandit, turpis eu facilisis mattis, diam felis hendrerit odio, et hendrerit diam velit efficitur augue. Proin ac bibendum justo. Maecenas feugiat malesuada nibh, id sollicitudin nibh interdum eget. Ut dui nisi, eleifend quis gravida non, fringilla a arcu. Suspendisse eu tellus posuere, hendrerit magna vitae, faucibus lectus. Donec mi mi, pretium condimentum est ac, sodales efficitur purus. Quisque dignissim turpis sem, eu ornare metus fringilla at. Integer sed nulla vitae risus lacinia sollicitudin. Ut erat est, finibus ac volutpat in, semper in diam. Curabitur porttitor quam sapien, vel porta turpis eleifend blandit. In iaculis ipsum lectus, ac convallis velit molestie fringilla.
Praesent ligula neque, gravida non neque iaculis, laoreet sodales nisl. Suspendisse potenti. Mauris lacinia nisl in sem blandit, vel eleifend turpis maximus. Praesent auctor sapien vitae lectus porta, id facilisis sapien venenatis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nulla faucibus laoreet dapibus. Proin a metus posuere, efficitur lorem non, maximus nibh. Praesent mattis ipsum a sodales varius. Cras varius faucibus leo id consectetur.
Nulla odio lorem, feugiat in vehicula sed, mattis et massa. Pellentesque et ligula nec lacus egestas malesuada in a tellus. Donec pulvinar sed ipsum et ultrices. Praesent id mauris lacinia, luctus mi ut, pellentesque diam. Vivamus non dui tempus, congue urna id, iaculis mauris. In commodo augue sed tempor luctus. Etiam sed efficitur turpis, sed dapibus augue. Sed ut vestibulum dolor. Duis vel finibus magna. Nullam odio arcu, elementum nec nulla eget, vestibulum congue libero. Proin luctus mattis libero vitae venenatis. Donec pharetra massa ut massa faucibus, eget aliquam turpis pellentesque. Curabitur turpis nunc, congue sed enim vitae, tincidunt ultrices dolor.
Unlimited Sites
$29